Steps to Automation
Identify Steps that can be automated
Automation can be designed by breaking up a complex task into many, simple tasks. We can take a few tasks that can be seen as a manual process.
One of the following issues that I have is doing deployment for software. I also need to notify my monitoring service when a new software release occurred.
Problem: I need to deploy working software to my server.
Step 1. Generalize The Process
We can identify the basic steps required to update and change the current server software. In the simple deployment case, I see it work like this.
- Build Software
- Test Software
- Push New Build of Software to Server
- Run installations and changes on Server.
- Restart Service
- Notify Monitoring Service
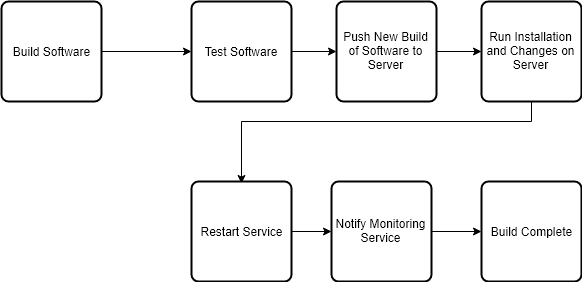
So the flowchart looks like this:

Step 2. Breakdown Process into multiple Smaller Steps
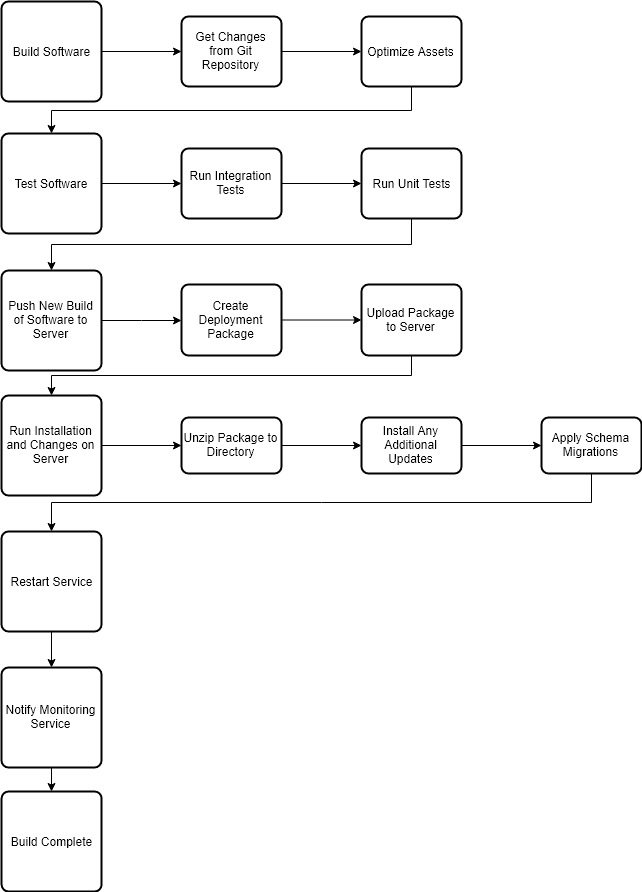
So each of these steps have mini steps put together.
Build Software
- I take changes from my git repository and update to the newest version.
- I optimize any assets that need optimization. This includes images, or final CSS output.
Test Software
- I run any Integration tests to make sure there are no regressions.
- I run any Unit tests to make sure there are no regressions.
Push New Build of Software to Server
- I produce a package that I upload to one of my servers
- I unzip the package to the correct directory.
Run Installation and changes on Server
- I install any updated packages
- I Apply any schema migrations
Restart Services
- I restart the web and app services.
Notify Monitoring Services
- I Notify NewRelic that a new build has been launched.

Step 3. Identify How to Trigger this Process
We have different ways to determine how automation should trigger. Currently we have these two types of events.
Time Based Processes
These are things that are meant to run on a schedule. They are triggered based on what time it is.
Examples:
- Every week, rotate the log files.
- Every 5 minutes, check if the service is online
- On the first of every month, generate a report of user time and usage.
Event Based Processes
These are events that are triggered based on criteria.
Examples:
- When I get an email, copy the subject line to a new file
- When a User submits a form, write information to a database.
- When code is submitted, run automated tests.
In our case, we